"Endspurt"
Mo/06/Aug 02:12
Abgelegt in:Variante 4
Abgelegt in:Variante 4
Hola!! Nach einem Blog - ruhigeren - Wochenende melde
ich mich wieder zurück und hoffe, dass die Arbeit der
letzten Tage nicht umsonst war  . Wo soll ich anfangen? Nach der
letzte Besprechung aus der hervorging, dass ich
doch noch einiges zu ändern hatte passierte
folgendes:
. Wo soll ich anfangen? Nach der
letzte Besprechung aus der hervorging, dass ich
doch noch einiges zu ändern hatte passierte
folgendes:
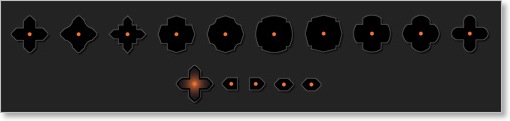
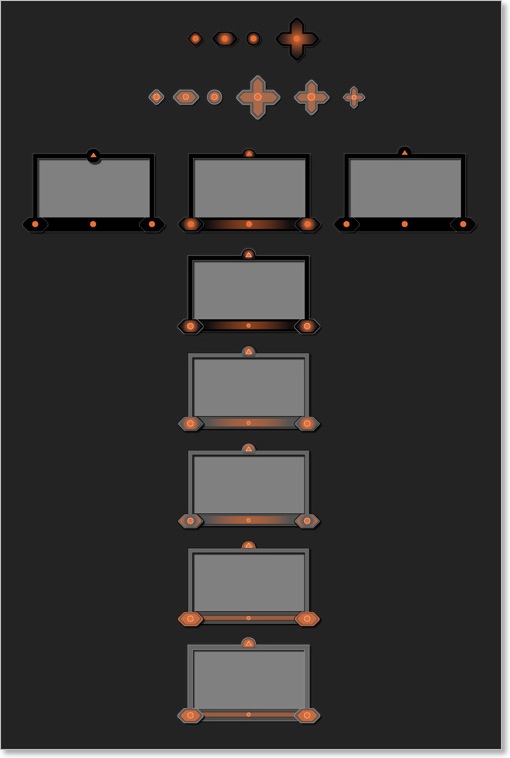
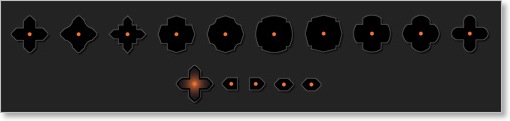
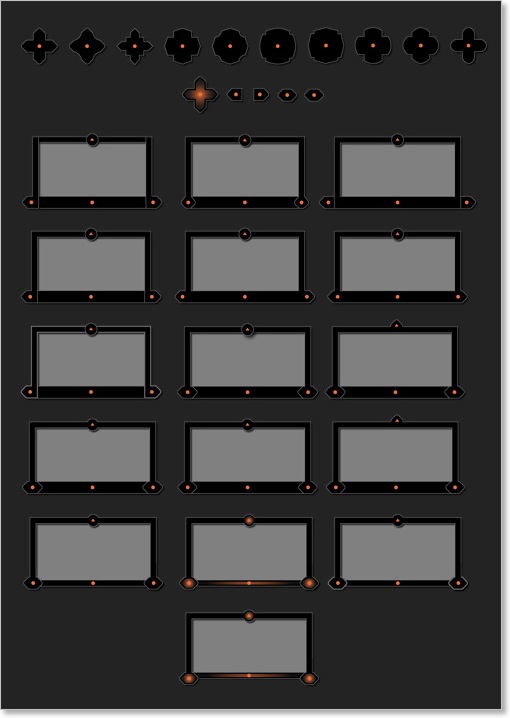
Am Anfang machte ich mal eine kleine Transformation (nicht exakt) um mich an meine finale Form heranzutasten. Entschied mich schlussendlich trotzdem für das Kreuz mit abgerundeten Ecken, da es einfach am klarsten und angehmsten ist (siehe folgendes Bild 2te Reihe). Auch einen "gedrückt-Status" habe ich mal probiert.

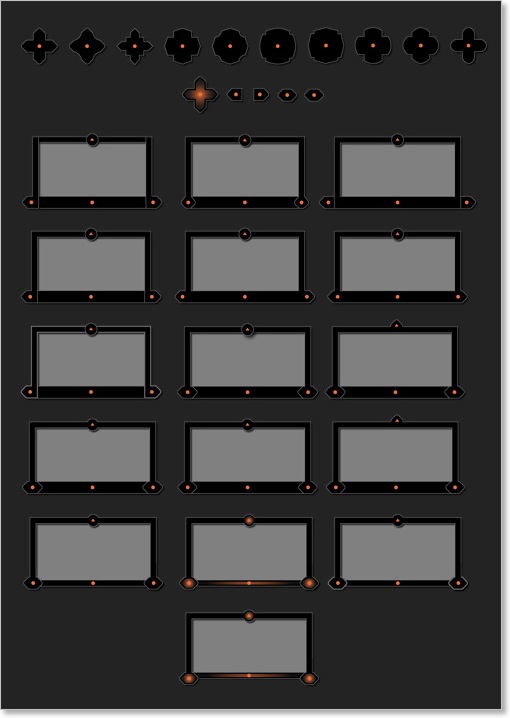
Nachdem diese Entscheidung getroffen war machte ich mich an die Zeitleiste, die ich nun als praktisch eigenes Fenster gestaltet habe (vgl. Besprechung). Da mir die Einstellungspfeile für die Jahre Probleme bereiteten machte ich gleich einige Versuche um die beste Variante zu finden. Am Ende der Reihe des nächsten Bildes sieht man das damals vorläufige Ergebnis mit Stati der Buttons.

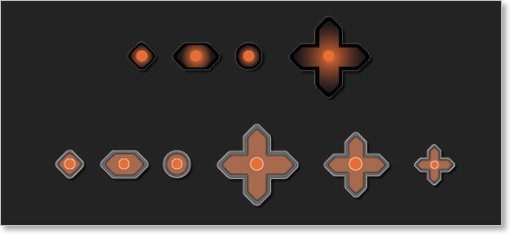
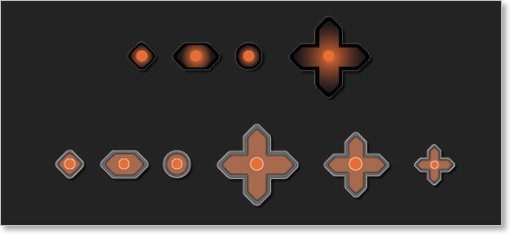
Am nächsten Tag (Sonntag) überarbeitete ich nochmals meine Ausgangsformen, da ich feststellte, dass die Größe am Beamer der Formen zu klein war. Noch dazu gestaltete ich den "gedrückt-Zustand" der Buttons neu und setzte diese in ein grau, um später für die Farbwahl ein besseres Gefühl zu bekommen.

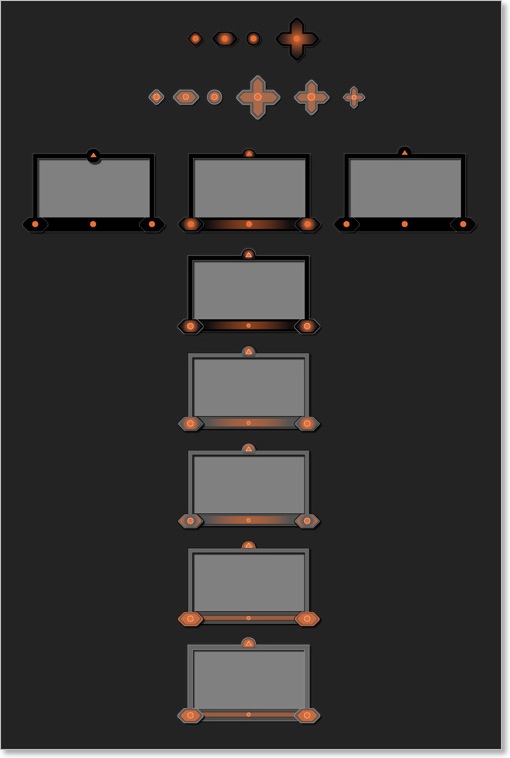
Auch die Fenster und hierbei besonders die Einarbeitung des oberen Buttons in den Fensterrahmen wurden erneut überarbeitet. Ich entschied mich schließlich für die ganz rechte Variante, da diese am Besten am Beamer zu erkennen war und zugleich den Fensterinhalt nicht überdeckt.

Wieder einige Fenstervarianten. Hier galt nochmals besonderes Augenmerk auf den "gedrückt-Zustand" der Buttons. Versuche Verlaufe usw. jedoch dies war zu überladen und so kam ich auf die finale Lösung die eine klare Form besitzt und das "Gedrücktsein" der Buttons gut darstellt.

Finale Variante des Fensters mit gedrückten Buttons. Wichtig dabei, dass das Gedrücktsein für den Benutzer sichtbar ist obwohl sein Finger eigentlich den Button überdeckt. Dies wurde durch Tests überprüft und funktioniert.

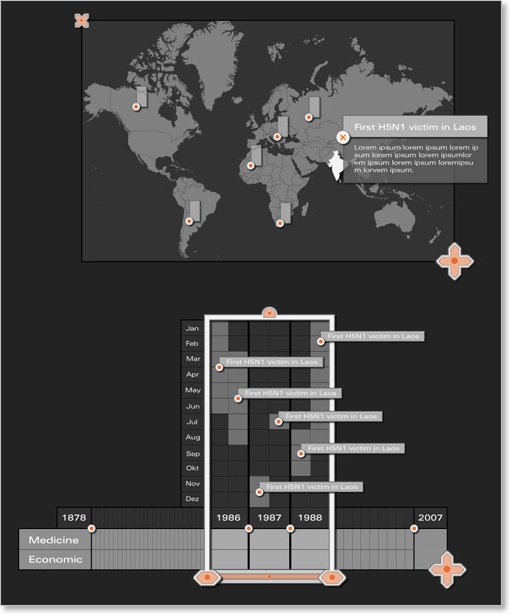
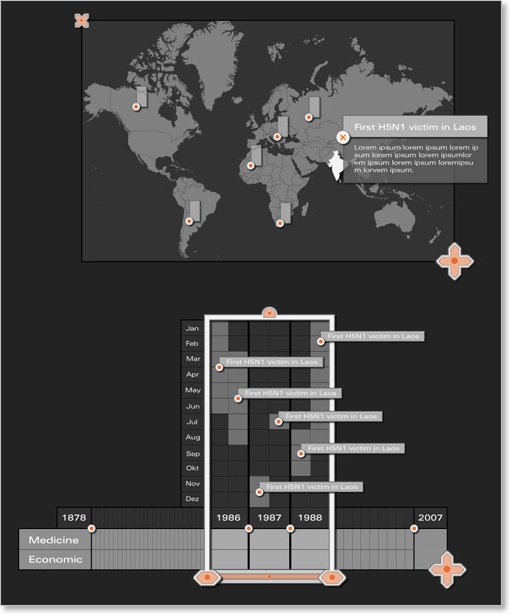
In weiterer Folge wurden die neuen Elemente ins bestehende System integriert und deren Farbe (Grauwerte)/Helligkeit nach Wichtigkeit eingeteilt. Darum sind die Bedienelemete auch meist weiß.

.
Versuchte Feinabstimmung der Helligkeit und Grauwerte der Gesamterscheinung. Weiters wurde die Schriftfamilie geändert von Arial auf Univers.

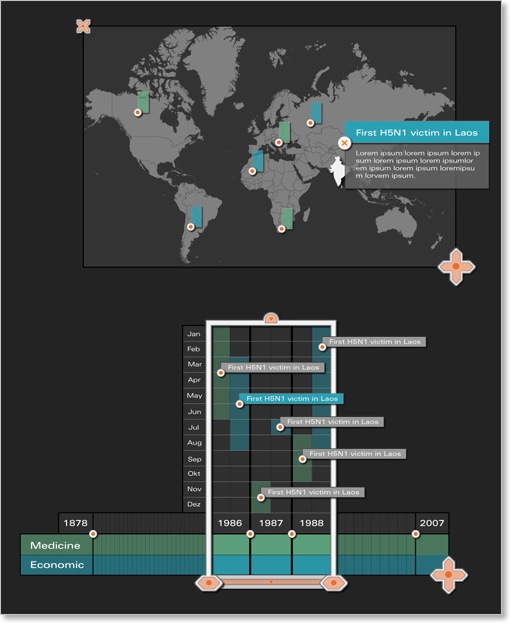
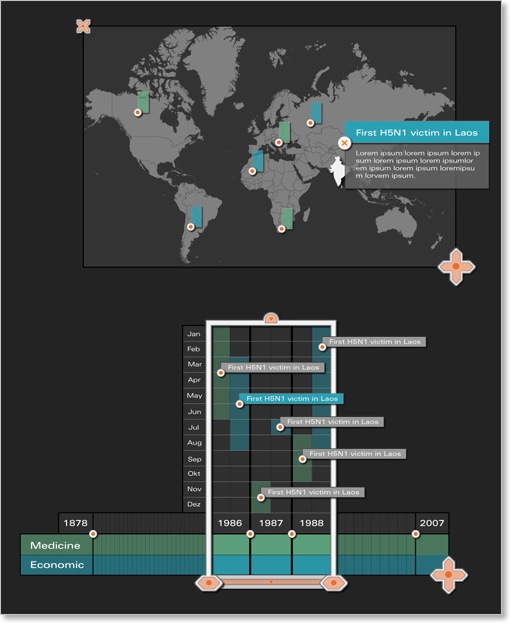
Schlussendlich gehts nun noch um die Farbwahl. HIer ist schon mal ein Versuch. Klar ist, dass Farben sehr "dezent" (nicht knallig) eingesetzt werden. Grün und blau bieten sich relativ gut an da sie auch zum Thema Vogelgrippe/Medizin/Ökonomie passen, es wirde jedoch nochmals getestet.

Schlussendlich werde ich diese Woche nun alles dokumentieren und die Theorie layouten beginnen. Große Änderungen können nun nicht mehr aus Zeitgründen gemacht werden. Hoffe allerdings, dass nun ein zufriedenstellendes Ergebnis entstanden ist.
BITTE UM FEEDBACK!!! Danke und gute Nacht
Am Anfang machte ich mal eine kleine Transformation (nicht exakt) um mich an meine finale Form heranzutasten. Entschied mich schlussendlich trotzdem für das Kreuz mit abgerundeten Ecken, da es einfach am klarsten und angehmsten ist (siehe folgendes Bild 2te Reihe). Auch einen "gedrückt-Status" habe ich mal probiert.

Nachdem diese Entscheidung getroffen war machte ich mich an die Zeitleiste, die ich nun als praktisch eigenes Fenster gestaltet habe (vgl. Besprechung). Da mir die Einstellungspfeile für die Jahre Probleme bereiteten machte ich gleich einige Versuche um die beste Variante zu finden. Am Ende der Reihe des nächsten Bildes sieht man das damals vorläufige Ergebnis mit Stati der Buttons.

Am nächsten Tag (Sonntag) überarbeitete ich nochmals meine Ausgangsformen, da ich feststellte, dass die Größe am Beamer der Formen zu klein war. Noch dazu gestaltete ich den "gedrückt-Zustand" der Buttons neu und setzte diese in ein grau, um später für die Farbwahl ein besseres Gefühl zu bekommen.

Auch die Fenster und hierbei besonders die Einarbeitung des oberen Buttons in den Fensterrahmen wurden erneut überarbeitet. Ich entschied mich schließlich für die ganz rechte Variante, da diese am Besten am Beamer zu erkennen war und zugleich den Fensterinhalt nicht überdeckt.

Wieder einige Fenstervarianten. Hier galt nochmals besonderes Augenmerk auf den "gedrückt-Zustand" der Buttons. Versuche Verlaufe usw. jedoch dies war zu überladen und so kam ich auf die finale Lösung die eine klare Form besitzt und das "Gedrücktsein" der Buttons gut darstellt.

Finale Variante des Fensters mit gedrückten Buttons. Wichtig dabei, dass das Gedrücktsein für den Benutzer sichtbar ist obwohl sein Finger eigentlich den Button überdeckt. Dies wurde durch Tests überprüft und funktioniert.

In weiterer Folge wurden die neuen Elemente ins bestehende System integriert und deren Farbe (Grauwerte)/Helligkeit nach Wichtigkeit eingeteilt. Darum sind die Bedienelemete auch meist weiß.

.
Versuchte Feinabstimmung der Helligkeit und Grauwerte der Gesamterscheinung. Weiters wurde die Schriftfamilie geändert von Arial auf Univers.

Schlussendlich gehts nun noch um die Farbwahl. HIer ist schon mal ein Versuch. Klar ist, dass Farben sehr "dezent" (nicht knallig) eingesetzt werden. Grün und blau bieten sich relativ gut an da sie auch zum Thema Vogelgrippe/Medizin/Ökonomie passen, es wirde jedoch nochmals getestet.

Schlussendlich werde ich diese Woche nun alles dokumentieren und die Theorie layouten beginnen. Große Änderungen können nun nicht mehr aus Zeitgründen gemacht werden. Hoffe allerdings, dass nun ein zufriedenstellendes Ergebnis entstanden ist.
BITTE UM FEEDBACK!!! Danke und gute Nacht
|